eslint-plugin-readable-tailwindでTailwindクラスを自動フォーマット

何ができるか
Tailwindのクラスをユーティリティクラスごとに改行してかつソートしてくれるリンターです。 本記事では、このeslint-plugin-readable-tailwindの導入や設定方法について説明します。

prettier-plugin-tailwindcssとの違い
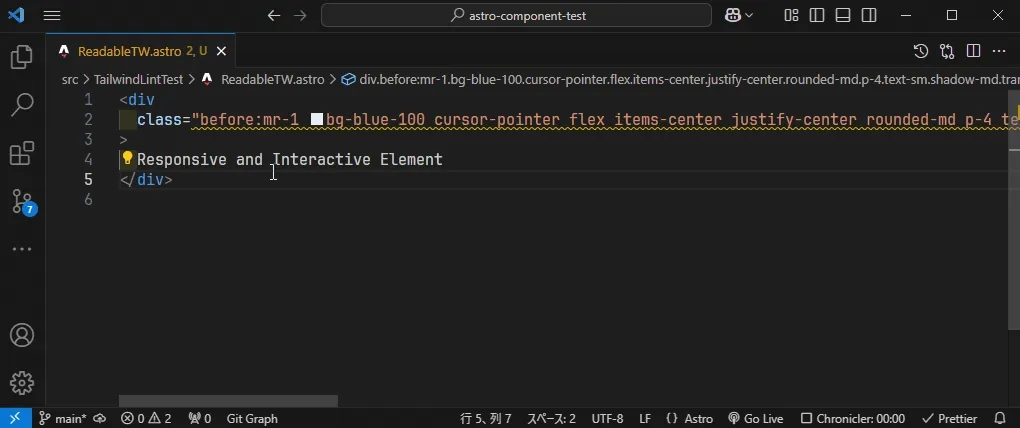
著名なTailwindクラスFormatterとしてprettier-plugin-tailwindcssがありますが、これはクラス名ソートに限定されます。自分で改行しない限り、クラスは下図のように横に長いままです。
![]() ソート順序だけの制御で問題ない場合は、こちらのプラグインでも十分です。
ソート順序だけの制御で問題ない場合は、こちらのプラグインでも十分です。
対象ファイル形式
パーサさえ適切に設定すれば、.astroや.tsx、.jsx、.htmlと幅広く適用可能です。
バージョン情報
インストール
ESLintの導入は済んでいることを前提として説明します。 プラグイン本体のインストールを行います。
npm i -D eslint-plugin-readable-tailwindprettier-plugin-tailwindcssを無効化
フォーマット挙動の衝突を防ぐため、.prettierrcの設定からprettier-plugin-tailwindcssは削除しました。
※ESLint側ではeslint-config-prettierを使って、ESLintとPrettierのルール衝突を回避していますが、私の環境ではうまく動作しないケースがありました。
ESLintの設定
私の場合、typescript-eslintを使ったFlatConfigで設定しているので、適宜自分の仕様と読み替えてください。
eslint-plugin-readable-tailwind記述は、下記のようにシンプル(細かな設定は後述)です。
import tseslint from 'typescript-eslint';import readableTwLint from 'eslint-plugin-readable-tailwind';
export default tseslint.config( // 他の設定... // esLint.configs.recommended,
// readable-tailwindの設定記述 { plugins: { 'readable-tailwind': readableTwLint }, rules: { // 推奨ルールを警告扱い ...readableTwLint.configs.warning.rules, // 推奨ルールをエラー扱いにしたいならこちらを有効化 // ...readableTwLint.configs.error.rules, }, },);ただし当然ながら、Lintの対象ファイルにパーサが適切に設定されていないと効果はありません。 各ファイル形式のパーサ設定例はREADMEのParsersに詳しく説明があります。
ここでは、実際に私の環境(Astro & TSX)で使用したLint設定を共有します。
AstroとTSXを対象にLint
.astroのパーサはastro-eslint-parserがメジャーかと思われます。
パーサだけ設定するのもありですが、個人的にはeslint-plugin-astroプラグインを使う方法をおすすめします。Astroを使っている場合、導入済みの方も多いでしょう。
.astroファイルとastro-eslint-parserの紐づけも、eslint-plugin-astroのrecommendedルールで定義してくれます。
.tsxも同様に、typescript-eslintのrecommendedルールを使っていきます。
まず必要なプラグインをインストールします。
npm i -D typescript-eslint eslint-plugin-astro上述のプラグインを用いてeslint.config.jsは下記のように書けます。
import tseslint from 'typescript-eslint';import eslintPluginAstro from 'eslint-plugin-astro';import readableTwLint from 'eslint-plugin-readable-tailwind';
export default tseslint.config( // TSの設定 tseslint.configs.recommended, // Astroの設定 eslintPluginAstro.configs.recommended,
// eslint-plugin-readable-tailwindの設定 { plugins: { 'readable-tailwind': readableTwLint }, rules: { // 推奨ルールを警告扱い ...readableTwLint.configs.warning.rules, }, },);Astroのパーサだけ設定してみる例
あまり出番は無いと思われますが、メモとして残しておきます。.astro内でTypeScriptを使う場合の設定方法になります。
tsxについては省略してます。
astro-eslint-parserのみインストールします。
npm i -D astro-eslint-parsereslint.config.jsは下記のように書けます。
import tseslint from 'typescript-eslint';import astroEsParser from 'astro-eslint-parser';export default tseslint.config( // Astroのパーサ設定 { files: ['**/*.astro'],
languageOptions: { parser: astroEsParser, parserOptions: { parser: '@typescript-eslint/parser', extraFileExtensions: ['.astro'], sourceType: 'module', }, }, }, // eslint-plugin-readable-tailwindの設定 { plugins: { 'readable-tailwind': readableTwLint }, rules: { // 推奨ルールを警告扱い ...readableTwLint.configs.warning.rules, }, },);いろんなオプション
全部で4つオプショングループがあります。
readable-tailwind/multiline
一行に含めるクラス数や、クラスグループの分け方、printWidthなどはここで設定できます。
rules: { // 推奨ルールを警告扱い ...readableTwLint.configs.warning.rules, 'readable-tailwind/multiline': ['warn', { /*ここにオプション*/ }],}改行コードの問題
デフォルトだと、改行コードをLFで判断します。
そのため、ファイルの改行コードがCRLFになっていると、Fix後にも依然としてLintエラーが出るので注意しましょう。
multilneのオプションに下記を追記することでこの仕様は変更可能です。
// LFlineBreakStyle: 'linux';// CRLFlineBreakStyle: 'windows';readable-tailwind/sort-classes
クラスのソート順を設定できます。
rules: { // 推奨ルールを警告扱い ...readableTwLint.configs.warning.rules, 'readable-tailwind/sort-classes': ['warn', { order: 'official' }],}その他設定
READMEの下記Rulesを参照のこと。
VS Codeで保存時に自動フォーマット
ESLintのVS Code拡張機能をインストールします。
続けてワークスペースの設定ファイル.vscode/settings.jsonかユーザ設定用のjsonファイルに下記を追記すれば、ファイル保存時に自動でLintのFixが効くようになります。
{ "editor.codeActionsOnSave": { "source.fixAll.eslint": "explicit" }}関連記事