Front Matter CMSのおすすめ設定

目次
はじめに
ヘッドレスCMSの1つ、VS Code拡張機能のFront Matter CMS(以降、FMC)で設定しておくと便利なパラメータやスニペットの使い方などを紹介します。 FMCの導入や初期設定、メリデメ等はいろいろな方が執筆されているので探してみてください。
設定ファイル
デフォルトのままであれば、FMCの設定ファイルはプロジェクトルートにfrontmatter.jsonとして存在しているはずです。
設定の反映方法
frontmatter.jsonを更新したら、以下のいずれかのボタンを押すか、VS Codeの再起動で設定が反映されます。
FMCのサイドパネル上部の更新ボタン
ダッシュボードの設定画面

コンテンツ管理のおすすめ設定
新規記事のファイル名接頭辞
デフォルトでは、新規記事作成時のファイル名ダイアログに現在日付が自動入力されますが、入力がない状態で始めたい場合には下記のように設定します。
{ "frontMatter.taxonomy.contentTypes": [ { "filePrefix": "" } ]}テンプレート
contentTypesごとにテンプレートを指定できます。FMCのメニューから新しい記事を作成した場合、このテンプレートで記事が作成されます。
{ "frontMatter.taxonomy.contentTypes": [ { "template": "[[workspace]]/.frontmatter/templates/tech-post.mdx" } ]}日付の自動入力フォーマット
frontMatter.taxonomy.contentTypesのfieldsの設定で、下記のようにdatetimeタイプを設定している場合が対象です。
{ "frontMatter.taxonomy.contentTypes": [ { "fields": [ { "title": "公開日", "name": "pubDate", "type": "datetime", "isPublishDate": true, "default": "{{now}}" } ] } ]}FMCではこれらのフィールドに、サイドパネルのnowボタンやデフォルト値で日付を自動入力できます。
フィールドごとにdateFormatというプロパティで書式を指定できますが、日付のデフォルト書式を設定することで個々に指定する手間を省けます。
なお、FMCにおけるフォーマット指定子はdate-fnsというライブラリの仕様に則っています。
{ "frontMatter.taxonomy.dateFormat": "YYYY/MM/dd HH:mm:ss"}上記のように設定すると、下記のように日付が入力されるようになります。
---title: Front Matter CMSのおすすめ設定pubDate: 2025/01/08 06:09:44---既存タクソノミーからの選択を強制
frontMatter.taxonomy.contentTypesのfieldsでcategoriesやtagsのtypeを設定している場合が対象です。
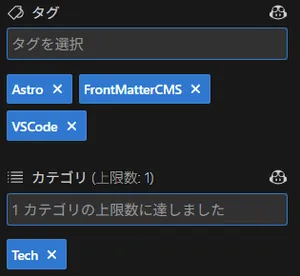
タクソノミー系のフィールドに対しては、記事執筆中のFMCサイドパネルに下図のようなドロップダウンメニューが出てきます。

ここからタグやカテゴリを探して追加できるのは非常に便利ですが、FMCのタクソノミーとして登録されていない値も設定できてしまいます。 表記揺れや誤字を防止するためにも登録済みのタグやカテゴリからしか値を選べないようにしたいので、下記パラメータを追記しています。
{ "frontMatter.panel.freeform": false}これで、サイドパネルからの未登録タクソノミーを設定できなくなります。
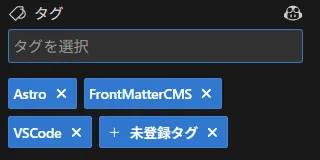
なお、MarkdownやMDXのフロントマター部で未登録タグやカテゴリを設定すると、下図のようにサイドパネルで+のマークを付けて教えてくれます。
+をクリックすると、タクソノミーに登録されます。

なお、タクソノミーの登録はダッシュボードの「タクソノミー」タブから行えます。
タクソノミー選択数の上限設定
カテゴリやタグの選択数に上限を設けることができます。
例えば、カテゴリを1つだけ選択できるようにしたい場合は下記のようにtaxonomyLimitを設定します。
{ "frontMatter.taxonomy.contentTypes": [ { "fields": [ { "title": "カテゴリ", "name": "category", "type": "categories", "taxonomyLimit": 1 } ] } ]}また、単一の値が設定されている場合に、文字列としてMarkdownやMDXのフロントマターに出力させることもできます。
私の場合、カテゴリは配列ではなく文字列で管理しているので、下記のようにsingleValueAsStringを設定しています。
{ "frontMatter.taxonomy.contentTypes": [ { "fields": [ { "title": "カテゴリ", "name": "category", "type": "categories", "taxonomyLimit": 1, "singleValueAsString": true } ] } ]}singleValueAsStringの説明は下記のとおりです。
DeepL翻訳trueに設定すると、単一の値が配列ではなく文字列値として追加されます。
原文
When set to true, a single value will be added as a string value instead of an array.
Fields | Front Matter
frontmatter.codes
記事上書きタイミングで更新日時も更新
一度有効にしていましたが、少々過剰な気もしたので一旦無効にしています。参考までに紹介です。
{ "frontMatter.content.autoUpdateDate": true}このオプションを有効にしておくと、記事が保存されたタイミングで、isModifiedDateがtrueのフィールドの日付が自動的に更新されるようになります。
見た目の設定
表示項目の出し分け
サイドパネルやダッシュボードに表示する項目を大雑把ではありますが制御できます。FMCではこの表示項目の組み合わせをView Modeと呼んでいます。
例えば、ダッシュボードのDataビューやアクション系のサイドパネル表示が不要であれば下記のように設定できます。activeModeはデフォルトのView Modeの指定です。
{ "frontMatter.global.activeMode": "favorite", "frontMatter.global.modes": [ { "id": "favorite", "features": [ "panel.recentlyModified", "panel.metadata", "dashboard.snippets.view", "dashboard.snippets.manage", "dashboard.taxonomy.view" ] } ]}View Modeの切り替えはVS Codeのステータスバーから可能です。
コマンドの一部無効化
サイドパネルにコマンド欄がありますが、そこに表示されるコマンドを制御できます。
例えば下記は「プレビューを表示」と「新しい記事を作成」のみのコマンドを表示する設定です。
{ "frontMatter.panel.actions.disabled": [ "openDashboard", "optimizeSlug", "openOnWebsite", "startStopServer", "customActions" ]}メディアのデフォルトソート順序
私の環境では、コンテンツのソート順は保持される一方で、メディアのソート順はデフォルトに戻ってしまうので更新日の降順ソートを設定しています。
元から用意されているオプションはLastModifiedAsc、LastModifiedDesc、FileNameAsc、FileNameDescの4つです。
{ "frontMatter.media.defaultSorting": "LastModifiedDesc"}コンテンツのデフォルトソート順についても定義できるようですが、私の環境ではうまく再現できず。ドキュメントへのリンクのみ紹介しておきます。
スニペットの設定
FMCではスニペットを設定することで、定型句やプレースホルダ付きのテンプレート文を簡単に挿入できます。
他の設定同様、frontmatter.jsonに設定を記述します。ダッシュボードからもスニペットの作成は可能です。個人的には、エスケープ文字の調整などの簡易さから、JSONを直接編集した方が楽でした。
ラッパーの無効化
デフォルトではスニペット挿入時に、独自のラッパーが挿入されます。
<!-- FM:Snippet:Start data:スニペットデータの中身 -->
スニペットの内容
<!-- FM:Snippet:End -->Markdownであればコメントアウト扱いで支障は無いんですが、MDXでは構文エラーとなりますし、そもそも不要なので無効化します。
{ "frontMatter.snippets.wrapper.enabled": false}これでスニペットのみが挿入されるようになります。
文章のスニペット例
必要なフィールドは、description、bodyです。bodyは配列で定義し、各要素は新しい行を意味します。プレースホルダ([[この部分]])を含む場合は、それらのタイプをfieldsで追加指定する必要があります。
fieldsには、contentTypesのfieldsと同様のタイプを定義できるので、結構融通が利きます。
プレースホルダのタグは変更できます。
<<placeholder>>という形で表現したい場合には、スニペット定義内に下記を追加すれば対応可能です。
"openingTags": "<<","closingTags": ">>"例えば、下記の自己紹介用スニペットを定義してみます。
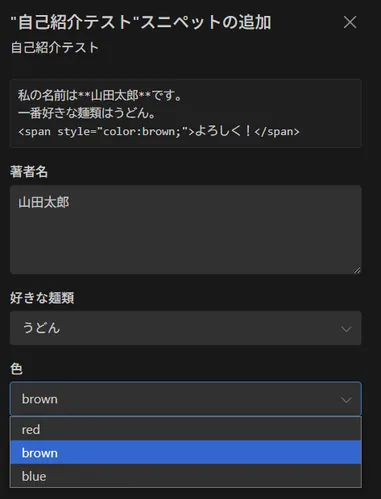
{ "frontMatter.content.snippets": { "自己紹介テスト": { "description": "自己紹介テスト", "body": [ "私の名前は**[[authorName]]**です。", "一番好きな麺類は[[bestNoodle]]。", "<span span style=\"color:[[color]];\">よろしく!</span>" ], "fields": [ { "name": "authorName", "title": "著者名", "type": "string", "default": "山田太郎" }, { "name": "bestNoodle", "title": "好きな麺類", "type": "choice", "choices": ["うどん", "そば", "ラーメン"] }, { "name": "color", "title": "色", "type": "choice", "choices": ["red", "brown", "blue"] } ] } }}これをエディタの右上にあるFMCのスニペットボタンから選択すると、下図のようなダイアログが出てきます。

「挿入」ボタンを押すと、下記スニペットが挿入されます。
私の名前は**山田太郎**です。一番好きな麺類はうどん。
<span style='color:brown;'>よろしく!</span>メディアスニペットでImport文を挿入
Markdown・MDXどちらにおいても、画像挿入時にサイズを指定したいタイミングがあります。手打ちだと意外と面倒ですが、これもスニペットに登録させることができます。
今回は、MDXでAstroの<Image />コンポーネントを使用し相対パス画像を最適化して表示させるためのスニペットを作成してみます。
メディアスニペットの場合、メディアに関するFMCのメタ情報をプレースホルダとして使うことができます。
下記の例では、メディアスニペットのプレースホルダ[[&mediaUrl]]と[[alt]]を使っています。&をつけることで、HTML用のエスケープ処理をスキップできます。
なお、[[&mediaUrl]]はFMCで管理しているメディアディレクトリのルートからの絶対パスが返ってくるようなので、その前方に相対パスを付与しています。
また、メディアスニペットの場合はisMediaSnippetにtrueを設定して、メディアスニペットであることを明示する必要があります。
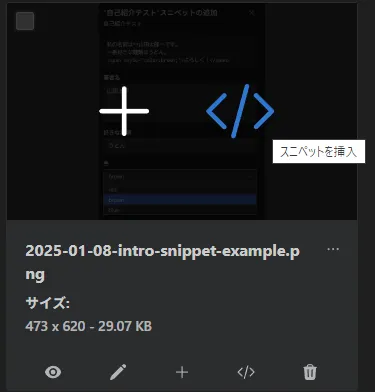
{ "frontMatter.content.snippets": { "Image挿入": { "description": "Astro Imageの挿入", "body": [ "import [[importName]] from \"../../assets/images/blog[[&mediaUrl]]\";", "", "<Image src={[[importName]]} alt=\"[[alt]]\" />" ], "isMediaSnippet": true, "fields": [ { "name": "importName", "title": "import名", "type": "string", "default": "localImage" } ] } }}上記設定により、メディア一覧画面で画像にホバーするとスニペット挿入のオプションが表示されるようになります。

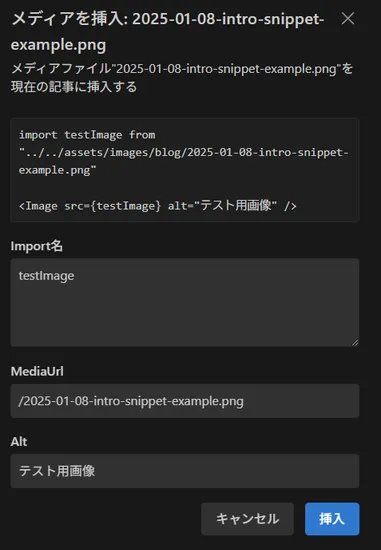
クリックすると下図のようなダイアログが表示されます。

これで下記スニペットが挿入されます。あとはwidthやheightを追加して画像サイズを調整するだけです。
スニペットオプションにwidthやheightを設けるのもありです。
import testImage from '../../assets/images/blog/posts/astro-frontmatter-cms/2025-01-08-intro-snippet-example.png';
<Image src={testImage} alt='テスト用画像' />Gitインテグレーションの設定
FMCのサイドパネルからコミット&プッシュを1クリックで行えるようになります。コミットメッセージにはプレースホルダを使うことができます。 使用可能なプレースホルダは下記を参照のこと。
また、10.7.0からFMCで使用するタイムゾーンを指定できるようになったので、Asia/Tokyoを指定します。この指定がないと、コミットメッセージで表示される時刻はUTC時間になります。
DeepL翻訳#887:frontMatter.global.timezoneの設定を追加しました。デフォルトではUTCに設定されています。
原文
#887: Added new frontMatter.global.timezone setting, by default it is set to UTC for date formatting
Updates | Front Matter
frontmatter.codes
{ "frontMatter.git.enabled": true, "frontMatter.git.commitMessage": "Synced by Front Matter {{now}}", "frontMatter.global.timezone": "Asia/Tokyo"}設定ファイルの分割
ここまで設定するようになるとfrontmatter.jsonファイルが結構長くなりますので、extendsプロパティを使って分割しています。
jsonファイルの場所はどこでも問題ないです。FMCのStarlight(Astroのドキュメントテンプレート)用のデフォルト設定では、.frontmatter以下にサブフォルダを作っていたので、その構成に倣っています。
$schemaはバリデーションのためにも全ファイル内に記述しています。なお、スキーマの深さを変更することでプロパティ名を短くもできます。詳しくは上ドキュメントを参照のこと。
{ "frontMatter.extends": [ ".frontmatter/my_settings/content.json", ".frontmatter/my_settings/dashboard.json", ".frontmatter/my_settings/snippets.json" ]}おわりに
FMCのスニペット機能はとても便利ですね。ダイアログ表示してくれる親切設計にも感謝🙏 FMCはまだまだ頻繁にバージョンが更新されているので、また便利な機能が追加されたら追記したいです。
関連記事